Vi điều khiển
Đăng và lấy dữ liệu online với board Arduino
ĐĂNG DỮ LIỆU CẢM BIẾN ONLINE
Sử dụng board MKR1000 và cảm biến kết nối với nó, chúng ta cuối cùng sẽ ghi dữ liệu online, sử dụng dịch vụ Dweet.io.
Sẵn sàng
Cho chương này, bạn đơn giản chỉ cần thực hiện thành công hướng dẫn trước và đảm bảo rằng bạn đã kết nối các cảm biến tới board và đã kiểm thử nó bằng sketch kiểm tra.
Đến đây chúng ta đã sẵn sàng, nhưng chắc chắn rằng các bạn đã cài đặt thư viện WiFi101 bên trong Arduino IDE.
Cách làm…
Ta sẽ cấu hình board để có thể gửi giá trị đo được từ cảm biến tới Dweet.io sau mỗi khoảng thời gian đều đặn. Sketch này cũng tương tự như ở chương trước, tôi sẽ chỉ nhấn mạnh phần quan trọng nhất của chương trình ở đây:
1. Đầu tiên chúng ta cần định nghĩa thư viện sẽ dùng trong hướng dẫn này:
#include <SPI.h>
#include <WiFi101.h>
#include “DHT.h”
2. Tiếp đến chúng ta cần định nghĩa tên cho Dweet.io của chúng ta, cái này sẽ dùng để nhận lại dữ liệu sau này:
char * thingName = “mymkr1000”;
3. Tiếp đến, bên trong hàm loop() của chương trình, chúng ta tiến hành đo giá trị của cảm biến ở khoảng thời gian xác định và gửi nó tới server:
if (millis() – lastConnectionTime > postingInterval) {
// Reading temperature and humidity
float humidity = dht.readHumidity();
// Read temperature as Celsius
float temperature = dht.readTemperature();
// Reading from analog sensor
int sensorValue = analogRead(sensorPin);
float lightLevel = sensorValue/1024.*100;
// Send request
httpRequest(temperature, humidity, lightLevel);
}
4. Chúng ta đã thấy hàm httpRequest() trong hướng dẫn trước nên tôi sẽ để cho bạn tự khám phá nó trong chương trình của mình.
5. Lúc này thử dự án của chúng ta nào!
Đảm bảo lấy toàn bộ mã lệnh từ kho chứa Github của sách này, và sửa tên truy cập và mật khẩu truy cập Wi-Fi trong code.
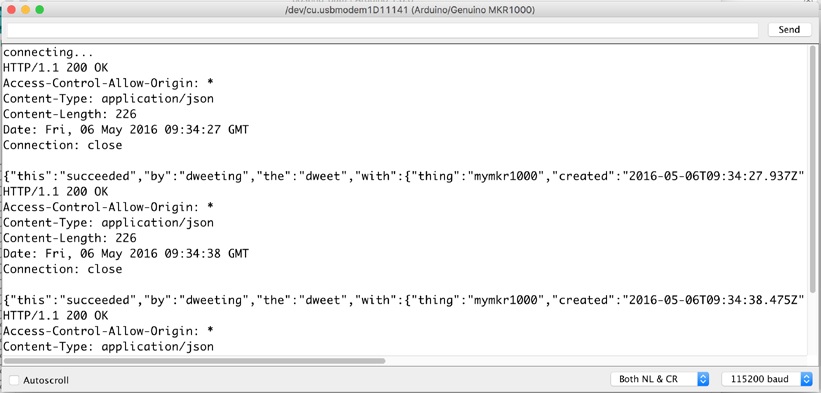
6. Cuối cùng nạp code vào board và mở màn hình Serial lên, nó sẽ trông như:

Phần quan trọng của output là:

Những con số này là kết quả đo của chúng ta và nếu bạn có thể thấy, nó có nghĩa rằng những số liệu đó đã được lưu trữ thành công trên server Dweet.io!
Nó hoạt động như thế nào…
Chương trình chỉ đơn giản gửi giá trị đo được tới Dweet.io thông qua một yêu cầu (request) CIT12. Thông tin này sau đó được lưu trữ tại đó theo định dạng JSON, mà ta đã thấy trong output.
LẤY DỮ LIỆU ONLINE
Lúc này, chúng ta đã lưu trữ giá trị đo trong hướng dẫn trước, giờ thì chúng ta sẽ học cách để lấy lại chúng và sử dụng bên trong chương trình của mình.
Sẵn sàng
Ở hướng dẫn này, các bạn cần có một số dữ liệu lưu trữ trên server Dweet.io. Để như vậy, hãy làm theo hướng dẫn ở hướng dẫn trước nếu chưa làm.
Cách làm…
Giả dụ chung ta đã có dữ liệu đã lưu trữ cho thiết bị gọi là “mymkr1000” trên máy chủ Dweet.io. Các bạn có thể dễ dàng truy cập dữ liệu mới nhất lưu trên server bằng cách gõ lệnh sau đây trong trình duyệt web:
https://dweet.io/get/latest/dweet/for/mymkr1000
Và đây là kết quả:
{
“this”:”succeeded”,
“by”:”getting”,
“the”:”dweets”,
“with”:[
{
“thing”:”mymkr1000″,
“created”:”2016-05-06T09:35:31.110Z”,
“content”:{
“temperature”:26,
“humidity”:33,
“light”:71.97
}
}
]
}
Như bạn thấy máy chủ trả về kết quả datapoint mới nhất cho thiết bị, trong định dạng JSON.
Để lấy toàn bộ dữ liệu được lưu cho thiết bị này, bạn gõ:
https://dweet.io/get/dweets/for/mymkr1000
Và bạn sẽ nhận được kết quả như thế này:
{
“this”:”succeeded”,
“by”:”getting”,
“the”:”dweets”,
“with”:[
{
“thing”:”mymkr1000″,
“created”:”2016-05-06T09:50:19.635Z”,
“content”:{
“temperature”:26,
“humidity”:33,
“light”:79.1
}
},
{
“thing”:”mymkr1000″,
“created”:”2016-05-06T09:50:09.124Z”,
“content”:{
“temperature”:26,
“humidity”:33,
“light”:79.1
}
},
{
“thing”:”mymkr1000″,
“created”:”2016-05-06T09:49:59.473Z”,
“content”:{
“temperature”:26,
“humidity”:33,
“light”:78.91
}
},
{
“thing”:”mymkr1000″,
“created”:”2016-05-06T09:49:48.089Z”,
“content”:{
“temperature”:26,
“humidity”:33,
“light”:79.39
}
},
{
“thing”:”mymkr1000″,
“created”:”2016-05-06T09:49:37.594Z”,
“content”:{
“temperature”:26,
“humidity”:33,
“light”:79.59
}
}
]
}
Kết quả được trả về ở dạng mảng JSON, nó chứa giá trị được lưu cho thiết bị.
Nó hoạt động như thế nào…
Dịch vụ Dweet.io cũng được sử dụng để dễ dàng lấy dữ liệu đã lưu trên thiết bị thông qua yêu cầu HTTP. Bạn có thể sử dụng những dữ liệu này cho thông tin của bạn hoặc trong ứng dụng web của riêng mình.
___________________________________________
Để có kiến thức đầy đủ và hệ thống về dự án IoT trên nền tảng Arduino, bạn nên mua sách “INTERNET OF THINGS VỚI ARDUINO“.
Mua ngay tại link: https://cachdung.com/internet-of-things-voi-arduino.html
